Spoiler berfungsi shor and hide (menampilkan dan menyembunyikan) elemen di posting maupun tempat lainnya Ini bisa menghemat tempat, dan juga bisa membuat blog kita bisa sedikit lebih ringan saat dibuka.
Selain teks biasa, spoiler juga bisa menyembunyikan file yang berbentuk kode HTML, seumpama tabel dll. namun di artikel ini saya cuma memberi contoh spoiler berisi teks. Sohib bisa mengganti isi spoiler dengan kreatifitas sohib sendiri.
Kalau ingin memasukkan spoiler yang berisi teks bisa ikuti caranya di bawah ini :
1 - Spoiler sekali tampil (tidak bisa disembunyikan lagi setelah dibuka).
Kode :
<div style="border: 0px inset green; padding: 0px;"><div><button class="button" onclick="this.parentNode.parentNode.childNodes[1].style.display = ''; this.parentNode.style.display = 'none';" title="Click to show the spoiler." type="button"><span style="color:black;"><span style="color: black; font-weight: bold;"><blink>Nama Spoiler</blink></span></span></button></div><div id="spoiler" style="display: none;"><span>Masukkan teks atau apapun yang ingin di sembunyikan disini.</span></div></div>
Contoh jadi No 1 :
2 -Spoiler biasa dengan border tanpa background.
Kode :
<div id="Spoiler"><div><input style="font-size: 11px; font-weight: bold; margin: 5px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'Lihat lagi'; }" name="button" type="button" value="Nama Spoiler" /></div><div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;"><p style="text-align: justify;">Masukkan teks yang ingin disembunyikan disini</p></div><div id="Tutup"></div></div></div>
Contoh jadi No 2 :
3 - Spoiler show hide biasa.
Kode :
<div id="spoiler">
<div><input style="font-size: 11px; font-weight: bold; margin: 5px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'Lihat lagi'; }" name="button" type="button" value="Nama Spoiler" /></div><div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;"><p style="text-align: justify;">Masukkan teks atau apapun yang ingin disembunyikan disini.</p></div><div id="hide"></div></div></div>
Contoh jadi No 3 :
4 -Spoiler show hide dengan border dan background berwarna.
Kode :
<div id="spoiler">
<div><input style="font-size: 11px; font-weight: bold; margin: 5px; padding: 0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = ''; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = 'none'; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display = 'none'; this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display = ''; this.innerText = ''; this.value = 'LIHAT LAGI'; }" name="button" type="button" value="Nama Spoiler" /></div>
<div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;">
<div style="color: #000000; background: none repeat scroll 0% 0% #ebf3fb; border: 1px solid #aaccee; padding: 7px; margin: 0px;">
<p style="text-align: justify;">Masukkan teks atau apapun yang ingin disembunyikan disini.</p>
</div><div id="hide"></div></div></div>
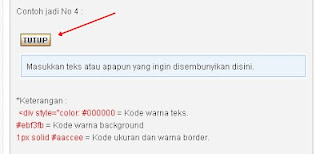
Contoh jadi No 4 :
*Keterangan :
<div style="color: #000000 = Kode warna teks.
#ebf3fb = Kode warna background
1px solid #aaccee = Kode ukuran dan warna border.
5 -Spoiler dengan judul dan tombol
Kode :
<div>
<div style="margin: 5px;">
<div class="smallfont" style="margin-bottom: 5px;">
<span style="font-weight: bold;">Judul Spoiler Kamu Disini</span><input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" style="font-size: 10px; margin: 0px; padding: 0px; width: 80px;" type="button" value="Nama Spoiler" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">Masukkan teks atau apapun yang ingin disembunyikan disini.</div>
</div>
</div>
</div>
Contoh jadi No 5 :
Judul Spoiler Kamu Disini


Tidak ada komentar:
Posting Komentar
Silahkan kawan sedusun berkomentar. Tapi ingat, harus berkaitan dengan artikel, No Live Link & No SARA No kata-kata PO**O dan tidak menautkan Link yang "berbahaya"